接下來我們從放入圖片到google form 中開始
為什麼是先講放入圖片而不是先說放入題目呢?
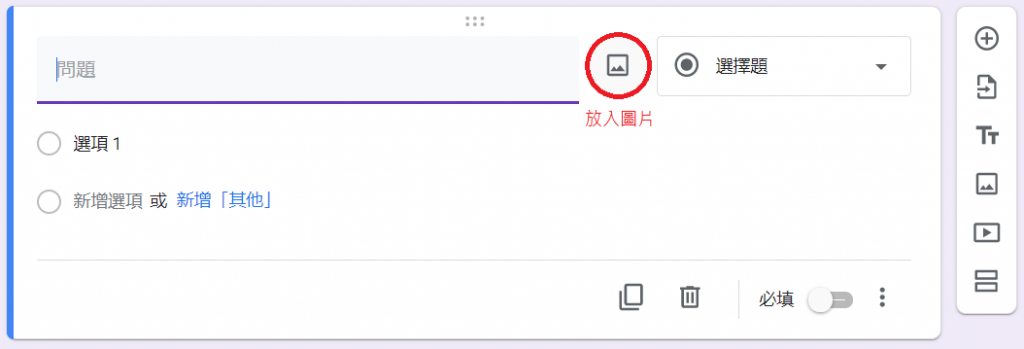
因為雖然google form 中可以「手動」選擇上傳圖片(如下圖)
但目前在GAS(google apps script, 抱歉真的懶了)中尚不支援在題目中放入圖片
故我目前的解法是
如果有需要圖片,就插入 ImageItem 並在題目中註明「如上/下圖」
值得注意的是:
接下來就不囉嗦直接上碼
// 如果你有圖片ID
function imageItemFunction(formID, imgID){
var form = FormApp.openById(formID);
var blob = DriveApp.getFileById(imgID).getBlob();
form.addImageItem()
.setImage(blob);
}
如果你沒有記錄圖片ID,那至少要能提供圖片的位置和名稱
// 如果你有圖片在google drive 的位置
function filePath2Blob(file_path, file_name) {
var folders = file_path.split("/");
var folder = DriveApp.getFoldersByName(folders[folders.length - 1]);
var folder = folder.next();
var files = folder.getFiles();
while (files.hasNext()){
var f = files.next();
if (f.getName() == file_name){
return f.getBlob();
}
}
return ""
}
function imageItemFunction(formID, imgFolder, imgName){
var form = FormApp.openById(formID);
var blob = filePath2Blob(imgFolder, imgName);
var imgItem = form.addImageItem();
if (imgID != ""){
imgItem.setImage(blob);
}
}
除此之外ImageItem 也可以加入.setTitle("你要的標題")以及.setHelpText("你要的註解")
可以將這張圖片下載進自己的google drive 來試試看
結果應可如下圖